
초급 중급자를 위한 HTML5+CSS3 Programming
- 저자
- 김유진
- 정가
- 24,000원
- 페이지
- 465쪽
- 발행일
- 2016년 10월 10일
- 책소개
- 저자소개
- 미리보기
- 목차
특정 웹사이트를 방문했을 때 디자인이 예쁘다면 한번 더 마음이 끌리는 것은 당연할 것입니다.
이는 어플리케이션에서 UI가 그만큼 중요하다는 의미이기도 합니다.
이 책은 HTML, CSS, JAVASCRIPT 등의 언어를 사용하는 기본 방법부터 나아가 UI 개발에 활용하는 방법까지의 전반적인 내용을 실전 예제를 중심으로 과외 선생님이 옆에서 설명하듯 차근차근하게 묘사하여 중급자 단계까지 올라설 수 있도록 구성하였습니다.
특징
웹 어플리케이션의 UI를 구현하려면 HTML, CSS, JAVASCRIPT 등의 언어가 필요합니다. HTML은 웹 페이지에 출력될 글자와 이미지를 정의하면서 웹 페이지 UI의 기본 뼈대를 만드는 일을 하고, CSS는 HTML로 만든 기본 뼈대에 살을 붙이는, 즉 정의한 HTML 요소에 대해서 위치를 지정하여 정렬 시키고, 색상을 정하며 범위의 크기를 결정하는 일을 합니다. JAVASCRIPT는 정적으로 만든 HTML 페이지에 움직임을 부여하고, 사용자의 움직임인 이벤트가 발생했을 때 이를 처리하는 구문을 추가할 수 있습니다.
이 책의 구성은 다음과 같습니다.
• 웹 페이지 개발에 사용되는 언어들과 이들의 각 쓰임에 대해서 살펴본다.
• HTML의 기본 태그를 익혀 웹 페이지의 뼈대를 구축하는 방법을 살펴본다.
. CSS 작성법과 속성들을 익혀 웹 페이지 구성 요소들의 위치, 크기, 색상 등을 제어하는 방법을 살펴본다.
• HTML5에 추가된 의미적/구조적 태그들과 폼 속성에 대해서 살펴본다.
• CSS로 웹 페이지 레이아웃과 요소를 제어하는 방법을 살펴본다.
• CSS를 웹 페이지에 활용하는 다양한 예제를 살펴본다.
• HTML로 2D 그래픽을 그리는 방법과 멀티미디어의 제어 방법을 살펴본다.
• 동적 페이지 제작이나 이벤트 처리를 위한 자바스크립트의 기본 문법을 살펴본다.
• 웹 페이지 실행 시에 요소를 제어할 수 있는 HTML DOM에 대해서 살펴본다.
• HTML이 제공하는 위치 서비스나 데이터 저장 서비스, 드래그 앤 드롭 등의 API를 살펴본다.
• 프로그래밍의 다양한 관련 기술을 섭렵한 후 삼성멀티캠퍼스, 비트교육센터, HP 교육센터 등의 기업과 여러 대학에서 자바와 안드로이드 관련 강의를 진행하였습니다.
• 현재는 한국정보기술원에서 자바를 비롯하여 안드로이드 프로젝트 투입을 위해 교육이 필요한 개발자나 모바일 어플리케이션을 개발하고 싶은 개발자 및 학생을 위한 다양한 교육을 진행하고 있습니다.
저서
• 임베디드 프로그래밍 C 코드 최적화 - 한빛미디어
• 이게 진짜 자바 프로그래밍이다 - 영진미디어
• 이게 진짜 C 프로그래밍이다 - 영진미디어
• 이게 진짜 C++프로그래밍이다 - 영진미디어
• .안드로이드 프로그래밍 - 아티오
•.자바 웹 프로그래밍 - 아티오
제01장 웹 페이지의 기본 뼈대 HTML
1. HTML 문서의 구조
2. 개발 환경 구축
3. HTML 태그 작성법과 속성
4. HTML 버전과 HTML5의 특징
제02장 HTML 기본 태그
1. 단락을 구성하는 태그들
2. 포맷팅(Formatting) 요소
3. HTML 콘텐츠에 스타일 적용
4. 페이지 이동
5. 경로 표현
6. 이미지 출력
7. 테이블
8. 리스트 출력
9. 블록 제어
10. 폼 제어
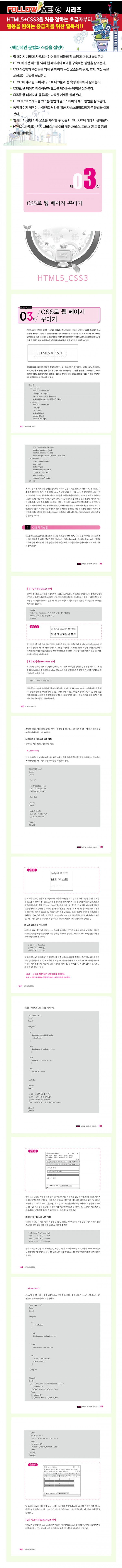
제03장 CSS로 웹 페이지 꾸미기
1. CSS의 작성법
2. 색상 표현
3. 텍스트
4. 폰트
5. 크기 제어
6. 위치 제어
7. 마진과 패딩
8. 배경 제어
9. 테두리 제어
10. 목록에 스타일 적용
제04장 HTML5에 추가된 의미적/구조적 태그와 폼 속성
1. 의미적(Semantic) 태그
2. 구조적(Structural) 태그
3. HTML5에 추가된 폼 관련 요소
4. HTML5에 추가된 input 타입
제05장 CSS로 웹 페이지 레이아웃과 요소 제어
1. CSS 레이아웃(Layout)
2. 선택자 조합
3. 속성 선택자
4. 상태 선택자(Pseudo-Class)
5. 요소 부분 선택자
제06장 CSS의 다양한 활용
1. 테이블 꾸미기
2. CSS로 네비게이션 바(Navigation Bar) 만들기
3. 드롭 다운(Dropdown)
4. 툴팁(Tooltip)
5. 이미지 꾸미기
6. 폼 꾸미기
7. 그림자 효과 주기
제07장 HTML 그래픽과 멀티미디어
1. 캔버스(Canvas)
2. SVG(Scalable Vector Graphics)
3. HTML 멀티미디어
4. 오디오
5. 비디오
제08장 자바스크립트(JavaScript)
1. 자바스크립트 작성법
2. 자바스크립트 기본 문법
3. 연산자
4. 제어문
5. 자바스크립트 메시지 박스
6. 자바스크립트 함수
7. 자바스크립트의 이벤트 처리
8. 자바스크립트의 폼 제어
제09장 HTML DOM(Document Object Model)
1. DOM의 정의
2. DOM 요소의 접근 방법
3. DOM CSS
4. DOM 이벤트
5. DOM 이벤트 리스너(Listener)
6. DOM 노드와 노드 탐색
7. HTML 요소 추가 및 제거
제10장 HTML API
1. 드래그 앤 드롭(Drag and Drop)
2. 위치 서비스
3. 데이터 로컬 저장